JavaScript VML Gradient Generator
Generate an Outlook-friendly VML and HTML gradient for your email.
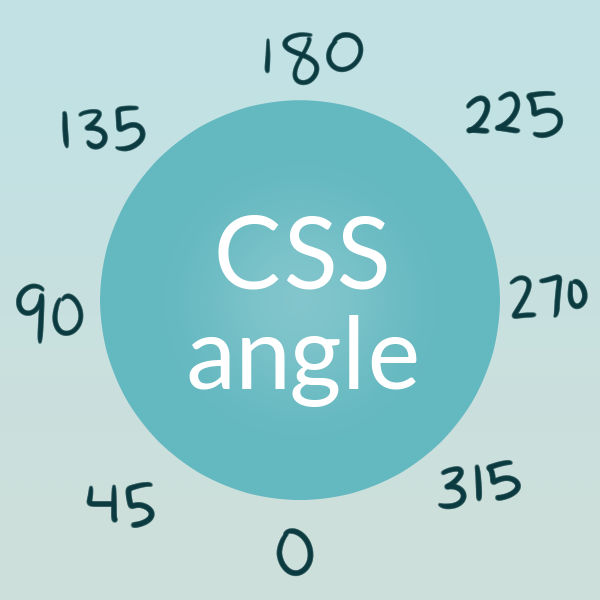
Gradient Angle Reference

Use the number to describe where color 1 comes from.
For example, if color 1 is blue, an angle of 135 would make blue come from the top left.
Input gradient info to get started.
Note that the preview box shows the colors and angle, but not width or padding.
Using Your Generated Gradient
- Don't put VML in VML. Putting a VML button, bg image, or other item inside your gradient box will break your layout.
- Outlook can be finicky with padding inside VML boxes. This code uses table widths to get around this, but padding you add inside may be ignored. If so, try using fixed widths, moving padding to child classes, or creating Outlook-specific classes.
- Some email clients do not support gradients. In these clients, the fallback color will show instead.
- VML must be enabled in your HTML tag.
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" lang="en-US" xml:lang="en-US">
Certain numbers, like the VML angle and the width of the inner table, have been calculated based on your input.
About This
This gradient generator features:
- Indented, easy-to-paste CSS, VML, and HTML output
- Input validity checking with regular expressions
- Handling of common human errors (e.g. too-short hex codes or a missing #)
I license the code on this page under the MIT License. You may use the results of this code generator in commercial emails. Also, it's OK to make, edit, and use your own copy of this generator.